Codelift's
Features
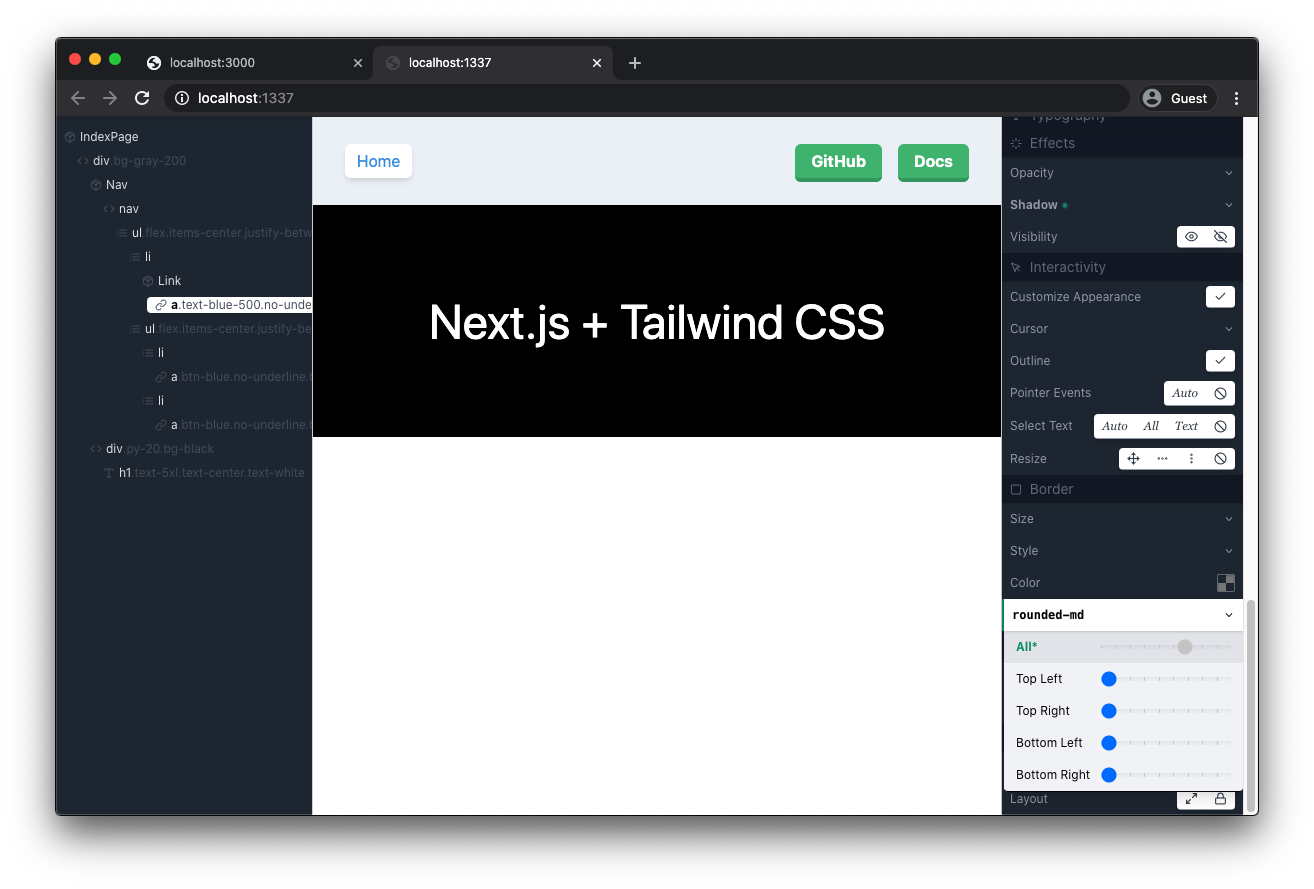
Instant preview
Select an element, adjust with Codelift's style inspector until it looks right, then click to save!
No need to export
Codelift updates your code for a faster feedback loop.
Instant search
Already have a className in mind? Start typing, hover to preview instantly, and save with a Click.
Double-click to open
Immediately jump When it's faster to code, Double-Click the element in Codelift's tree inspector to open in VS Code.
Powered by React
Codelift is develoepd & tested against popular React frameworks like Create React App & Next.js.
Powered by Tailwind
Codelift has 1st class support for all Tailwind CSS classes. Even with a custom tailwind.config.js!
Getting Started
Note that codelift@v1 has a little bit of setup, but we're working to make codelift zero-config.
Step 1
If you haven't created a project yet, run:
yarn create next-app --example with-tailwindcssThen, add codelift to your project:
yarn add codelift --devStep 2
If you're using Create React App, run:
yarn codelift startIf you're using Next.js, run:
yarn codelift devStep 3
codelift will automatically open your browser to localhost:1337.
The last step is to connect your app to codelift:
import React from "react";
import ReactDOM from "react-dom";
import { register } from "codelift";
register({ React, ReactDOM });Sign up for updates
Stay up-to-date with Codelift's development and future releases! Your support and feedback drives our product roadmap.

Bugs & Features
Any & all feedback you have is appreciated. You can open an issue on GitHub (recommended), tweet Twitterericclemmons, or reply to emails sent to your Codelift subscription.